Es ist wirklich einfach - wenn man weiß wie es geht! Wenn du dir nicht ganz sicher bist,wie man den Counter am besten auf der Homepage einrichtet, dann hilft dir dieser Guide bestimmt weiter!

Die ersten beiden Schritte sind immer gleich. Da wir uns nicht wiederholen wollen, schau dir diese beiden Schritte an, und springe dann zum entsprechenden Abschnitt.
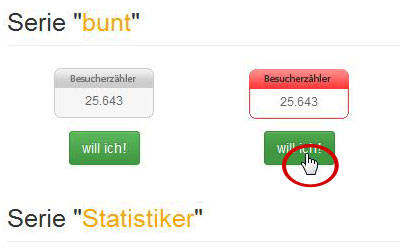
Auf unserer Counter-Design-Seite findest du alle Erscheinungsbilder, die unser Webcounter annehmen kann. Unter jedem Design gibt es einen grünen Button mit der Aufschrift "will ich!". Bewege die Maus auf die Schaltfläche und klicke einmal darauf.
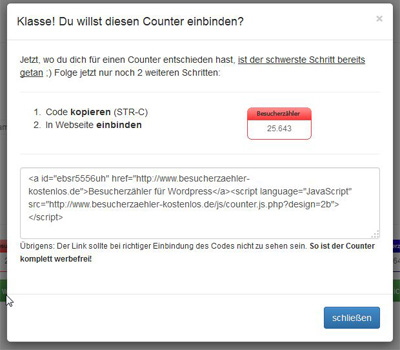
Nun öffnet sich ein Dialog-Popup, das dir dabei hilft, den zweiten Schritt vorzunehmen.
will ich! - Button > klicken

Wenn sich das Dialogfenster geöffnet hat, siehst du auf der rechten Seite das ausgesuchte Design.
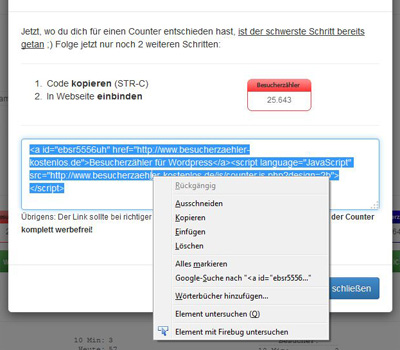
Darunter befindest sich ein Text-Fenster, in welchem sich ein HTML-Code befindet. Ziehe die Maus über dieses Fenster und klicke mit rechts darauf.
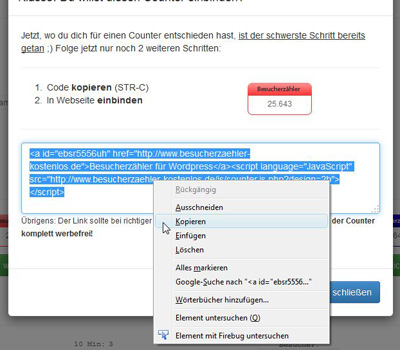
Der Text wird nun blau markiert und ein Pop-Up-Dialog öffnet sich. Einer der Punkte des Popups ist je nach Sprache, Betriebssystem und Browser "Kopieren", "Copy to Clipboard" oder ähnliches. Auf diesen Punkt klickst du, um den markierten Text zu kopieren.
Maus über Texfeld platzieren > Rechtsklick > Kopieren
 1: Das Dialogfenster ist geöffnet
1: Das Dialogfenster ist geöffnet 2: Rechtsklick in das Textfeld
2: Rechtsklick in das Textfeld 3: Klick auf "Kopieren"
3: Klick auf "Kopieren"Nun geht es weiter. Überlege dir, wie du deine Webseite programmiert/aufgesetzt hast und springe zu der entsprechenden Anleitung. Auf der rechten Siete siehst du die Navigation.
Empfohlen für alle, die ihre Webseite ohne ein Content-Management-System (wie Wordpress, Jimdo, Blogger, Joomla, etc.) betreiben und auf den reinen HTML-Code zugreifen können. Vielleicht werden Sie von Programmen wie Frontpage, Dreamweaver oder anderen WYSIWYG-Editoren (What you see is what you get) unterstützt.
Bei der manuellen Einbindung sollten sie stets darauf achten, dass Sie den Code in jedes Dokument einfügen, und nicht nur auf der Startseite. Vor allem Besucher, welche über Google kommen sehen die Startseite nur selten. Dann würde dieser Besucher nicht gezählt!
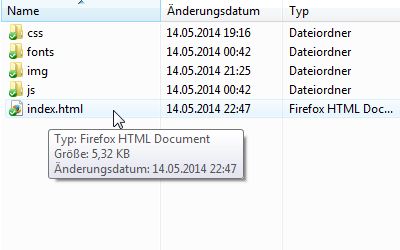
1. Öffne die .html-Datei mit einem Texteditor oder mit deinem WYSYWIG-Editor.
Wenn du einen WYSYWIG-Editor benutzt, empfiehlt es sich den Counter-Code in den Kopf- oder Fußbereich einzufügen, der automatisch auf allen Seiten geladen wird. So musst du nicht jede einzelne Datei bearbeiten.
 1: Die Datei auswählen
1: Die Datei auswählen
 2: Stelle finden
2: Stelle finden
2. Suche dir die Stelle aus, wo du den Code einbinden möchtest.
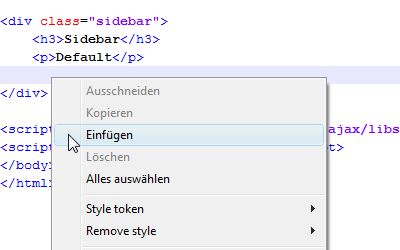
3. Klicke rechts und wähle Einfügen aus.
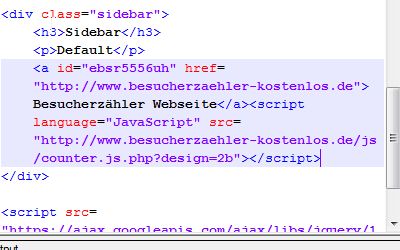
4. Der Code erscheint nun in deiner .html-Datei.
5. Speichere die Datei ab.
6. Lade sie auf deinen Server hoch.
7. Wiederhole die Schritte mit allen Unterdateien.
 3: Rechtsklick
3: Rechtsklick
 4: Code komplett einfügen
4: Code komplett einfügen
© 2026 by besucherzaehler-kostenlos.de | Impressum | günstiger Webspace
Besucher seit